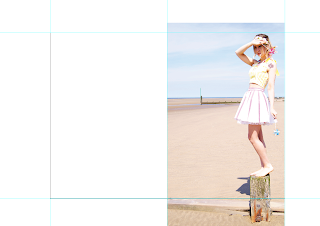
1. Firstly, I opened Adobe Illustrator and changed the page layout to landscape, drew a box around the landscape page ti find the middle, and dropped the rulers down to the edges of the page.

2. Then I picked a photo to put on the left hand side of the page, and measured it to fit the page. As my image wasn't an A4 size the image could not be shrunk down to fit.

This is the image for the left hand side of the spread, it doesn't show my garment off, but i have taken the photo itself and i think it fits with the theme.

The left hand side I wanted a coloured background, I chosen a bright pink to add contrast and juxtapose the light pale picture on the right hand side.

I then placed the image on top of the bright pink and just thought the colour looked too harsh along side the other image.

I then changed the background to a baby sky blue to make it not look as harsh/hard on against the other image.

I then tried the baby pink colour, and I thought it looked miles better than the blue.

...So then I made the photo fit against the page perfectly so there was no border around the image.

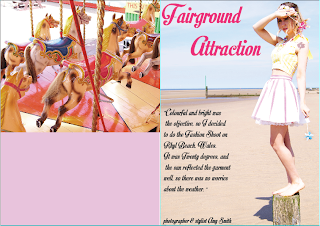
I downloaded the font from DAFONT.com and thought it fit perfectly with the sea side theme.

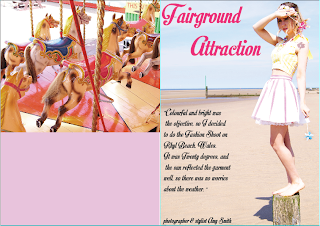
I was unsure where to place the title, so i tried it at the bottom under the fair ground ride image and it just didn't seem to look right.

...So I tried it in the sky on the right hand side picture, in a bright candy pink colour and I thought it looked more professional.
I then started to write in collumns like i have researched in other magazines, it's easier to read that way.

I then started to write in collumns on the photo in the background so the writing doesn't interfere with the background.

I then went on Google Images and searched for a picture of a starfish and cut it out using a tool on photoshop.

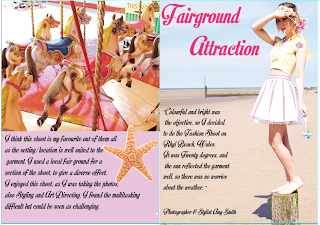
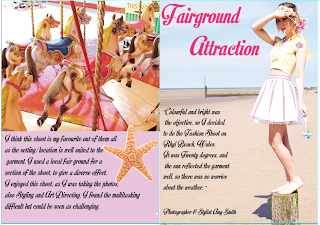
This is the final outcome of the magazine spread.
Overall I feel that the final piece looks colourful and neat.
I've tried my best to show off my skills in photoshop by editing photo's to look their full potential and cutting images out.